ブログ初心者がWordPressテーマJINを使ったら・・・

ブログを書いた事の無い状態からWordPressを始めて1ヶ月目にJINを導入しました。
それから1ヶ月間JINを使ってみた感想です。
初心者にオススメのJINとは
初心者にわかりやすいアフィリエイトのやり方を解説されている、ひつじ♂さん(@hituji_1234)。
ATLASの開発者でWEBコンテンツ制作・開発を手掛けておられる、赤石カズヤさん(@cps_kazuya)。
一線級のお二人が監修して出来上がったのが、初心者から上級者まで使えるWordPressのテーマのJINです。
JINにたどり着くまで
ブログを書いた事もない私でしたが、突然ブログをやってみようと思いました。それまでfacebookで日記をつけていましたが、サービス終了になると全部消えてしまうのがもったいないと感じたからです。
早速サーバーを借りて、WordPressをインストールしました。最初に選んだWordPressテーマはシンプルでカスタマイズが自由にできる無料テーマの「Simplicity2(シンプリシティー2)」でした。
現在は後継テーマの「Cocoon(コクーン)」が発表されています。
無料テーマとしては最高峰の呼び声高いSimplicity2ですが、本当にWordPressを触った事の無い初心者には難しい面がありました。
やりたい事をネットで検索して、「コピペするだけ」と解説してあるサイトを見つけても、そもそもどこにコピペするのかがわからないのです。ブログを真っ白にしてしまった事もありました。
確かにコードを調べて試行錯誤するのも楽しかったです。しかし、サラリーマンにはそこまでHTMLやCSSの勉強に費やせる時間はありませんでした。そこで、有料テーマを探すことになります。
私が、有料テーマを探すにあたって重視したことは、ただひとつ。
紹介記事が有料テーマに愛を感じていること
JINの紹介記事としてMiraさん(@miralog_usa)の、みらログの記事がとても参考になりました。
こんな記事が書けるように精進したいものです。
そして最後まで迷ったのはデザインがすばらしいことで有名な「SANGO」でした。
JINに決めた理由は、マニュアルが初心者でも分かりやすい事と、他のテーマより少し高めの価格設定14,800円という点でした。
その価格設定に、JIN監修ひつじ♂さん(@hituji_1234)の自信を感じました。
初心者がやりたいことは全て導入済み
JINを導入してまずびっくりしたのは、ブログの設定がまるでスマホの設定をすませるような感覚でサクサクと進むことです。
初心者が思いつくようなことはすべて設定項目に入っています。
テーマの外観
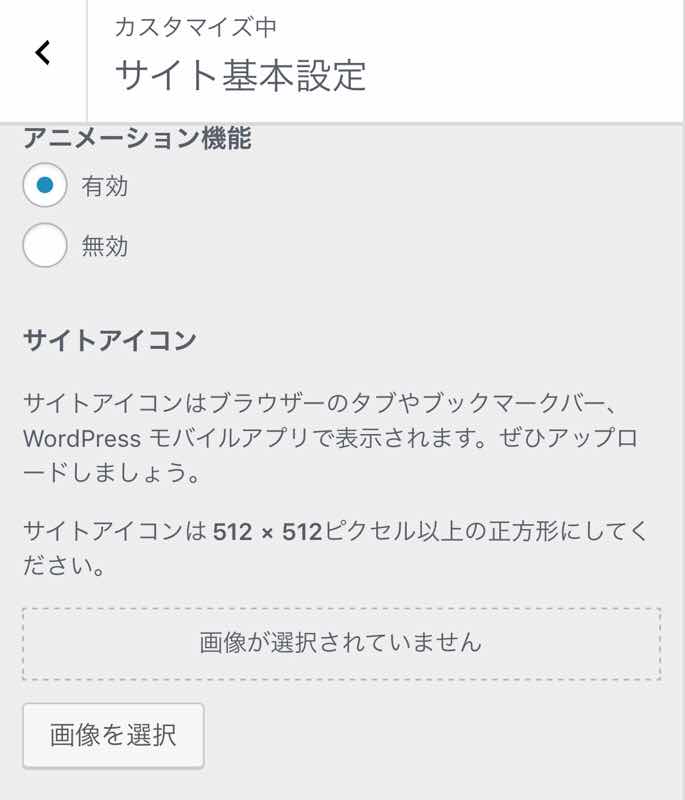
私がブログを開設するにあたって、絶対やりたいと思っていたことが「ファビコン」です。
スマホでホーム画面に追加した時に記録される画像です。
それが画像ファイルを登録するだけで、設定完了になるのです。

たったこれだけで、スマホ、PCすべてオリジナルアイコンを設定することができます。
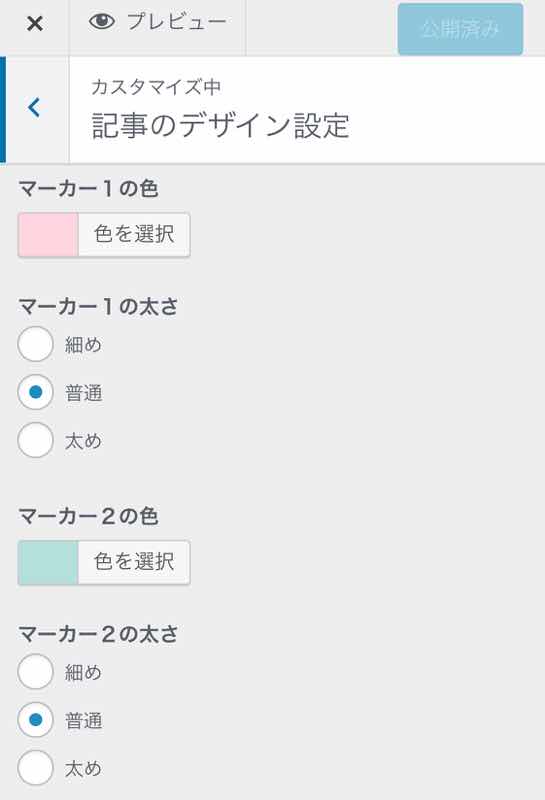
マーカー
まるでExcelの下線を引くかのように簡単に、二種類のマーカーを入れることができます。
マーカーの色や太さも簡単に設定可能です。

たったこれだけで、ブログを読みやすくできます。
吹き出し
エディタに吹き出しのコードを貼り付けることで、キャラクターに喋らせることができます。
「chat face=”IMG_8829.jpg” name=”ゆっくりくん” align=”left” border=”none” bg=”green”] あこがれの吹き出しが簡単にできますよ [/chat」
(変換されるので最初と最後の[]を「」にしてあります。)
コードと言ってもこれだけです。公式ホームページに解りやすく説明があります。
ちなみにこのボタンも公式ページの丁寧な解説で簡単にできます。
私はまだ使いこなせていませんが、ブログが華やかになるのでぜひマスターしていきたいです。
黒板
21種類のボックスが準備してあります。
要点を簡単にまとめることができます。
使用頻度も高く、強調したいところは必ず使っています。
黒板は21種類のボックスの中でも特に見た目が楽しいです。
読みやすいブログには必ず使ってあるボックスもたくさんの種類が簡単に使えます。メリハリのある文章になり読み手を飽きさせません。
広告(アドセンス)
私は、アドセンスを貼る予定はありませんでした。しかしリンクユニット広告を知ってからは、ブログに信頼感が増すような気がしてアドセンスに申し込みをしました。
アドセンスコードを貼り付けるだけで、広告も適切な位置に挿入してもらえます。初心者がHTMLやCSSを理解せずにとりあえず広告を貼るという、危なっかしいこともありません。

広告のコードまで簡単に設定できるJIN、本当にいいテーマに出会えました。
読み手に伝わりやすいテーマ
JINの多彩な機能を、ほんの少し使うだけでブログが激変します。書いてみてびっくりするほど、ブログが上手になったような気がします。
ただし、文章作成能力が上がったわけではなく、JINの視覚効果が素晴らしいという事です。
JINはこれからどんどん利用者が増えていくテーマだと思っています。テーマに負けない文章を書けるようになりたいものです。
まとめ
私はJINの多彩な機能のごく一部しか使っていません。私のブログ作成能力が低すぎて機能を使う想像力がまだ無いのです。
JINの機能がすべて使えるようになった時には、かなりブロガー(アフィリエイター)として能力が上がっているはずです。
参考書を購入して勉強してもいいでしょう。ただしどこに向かっているかは、しばらくたってみないと分かりません。
ひつじ♂さん(@hituji_1234)は5万円を稼ぐ方法をよくおっしゃっています。ゼロから5万円まで、ここの道しるべにJINはぴったりな教材です。
テーマなのに勉強させてもらえる稀有な存在、14,800円はすぐ元が取れそうです。(初心者で稼げていないので精神的な意味で)
いつかは、JINの機能追加をひつじ♂さん(@hituji_1234)にリクエストできるように、能力を磨いていきたいです。
慣れてきた頃に、やらかしました・・・